Motivation
Over the summer, I was able to intern for a fullstack development team and was able to learn and gain real industry experience for different backend and frontend technologies. I learned React, JavaScript, and TypeScript over the course of 2 weeks and was able to implement everything I learned into the different UI projects I was assigned. Taking the skills I learned, I created the Form Creator that generates a dynamic form from an easy-to-use template.
The Template
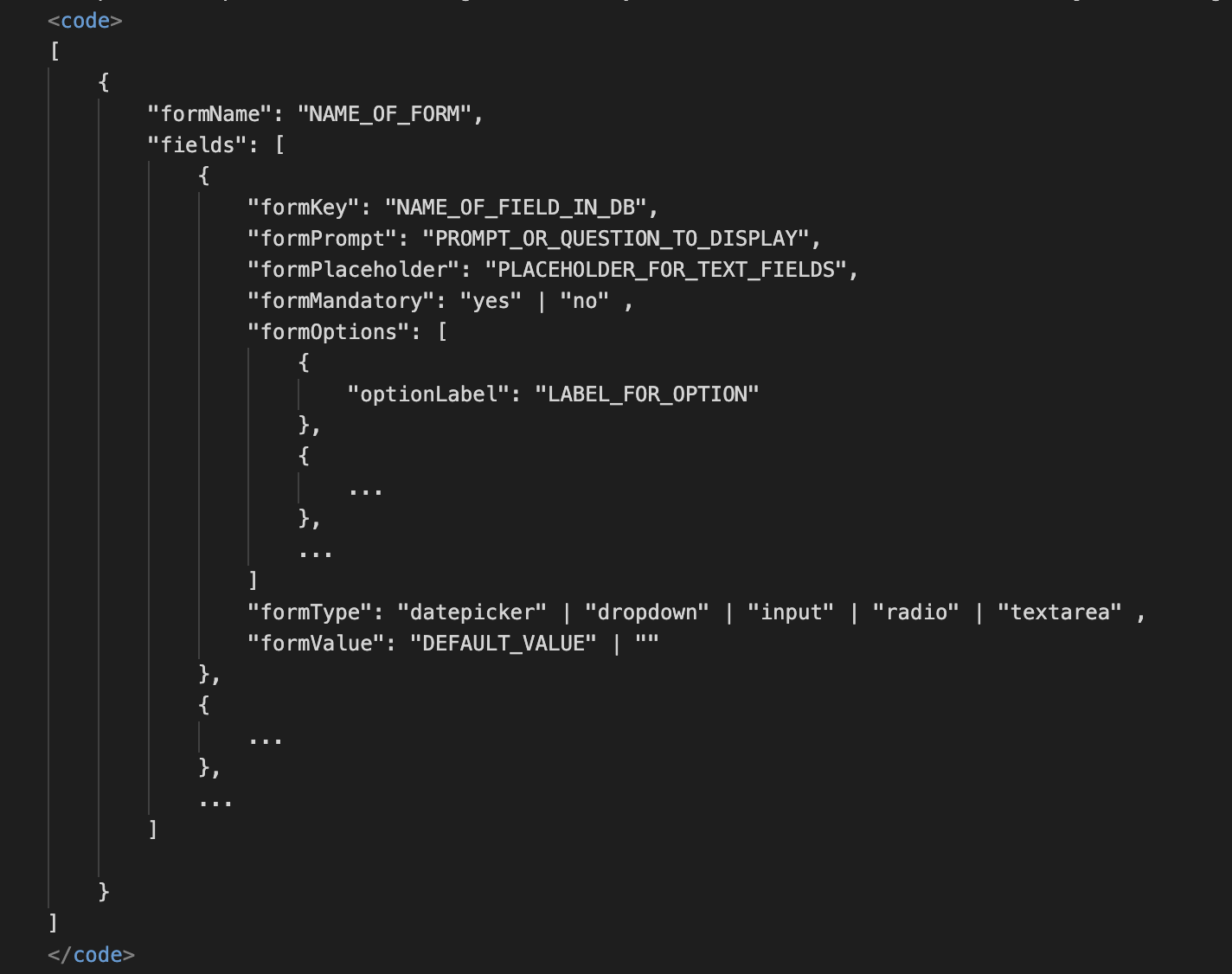
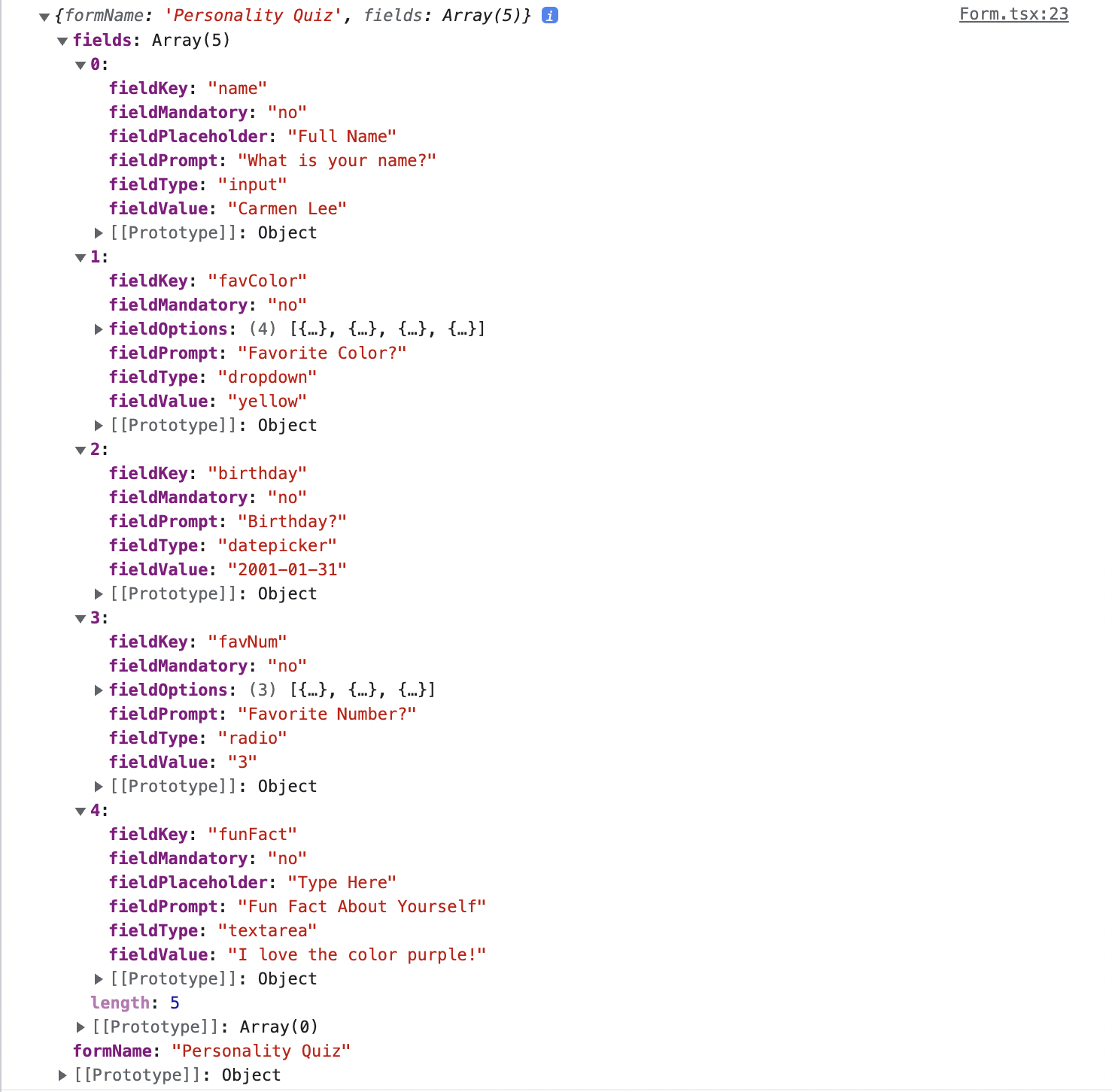
The parent components, Form.tsx, generates a dynamic form from a template JSON file. The general layout of the JSON template is:

Working with React
Having never worked with UIs before, with the exception of HTML and CSS, JavaScript and React were a monster to learn. Implementing JavaScript with the addition of React, proved to be a challenge because of its dynamic nature that I wasn't used to and the concept of "saving states". After this project, I was able to implement JSX, apply React hooks, and handle all types of events.
React Components
To make this creator as efficient as possible, I tried breaking the project up as much as possible. The main component, a helper component, and a component for each field type.
The main component is in charge of reading the template file and maps each form field it finds to a helper component. The helper component can be thought of like a control center where it creates the appropriate field type. The different type of fields that can be generated are: drop down menus, radio buttons, date selector, input and text area fields. Each type of field is its own component and receives information from the template and are passed down, from parent to child, through React props that are used to customize the form field.
React Hooks
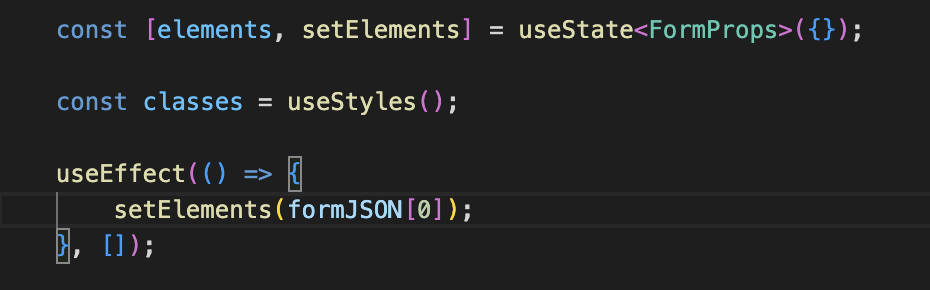
React hooks were a vital part of making the form work such as useState() and useEffect(). I was even able to semi-create my own hook useStyle() and use it as if it were a React hook.

Events
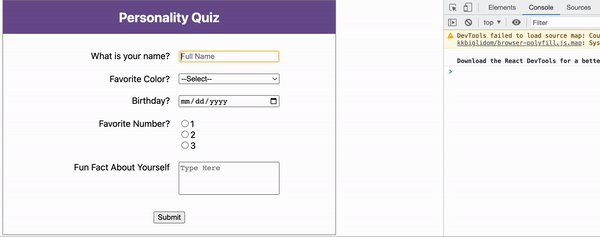
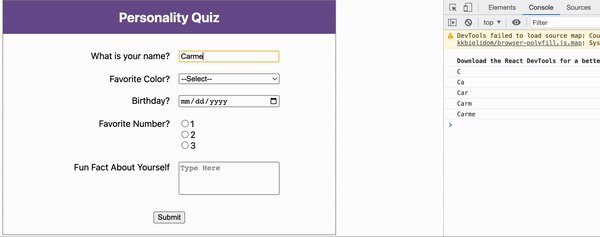
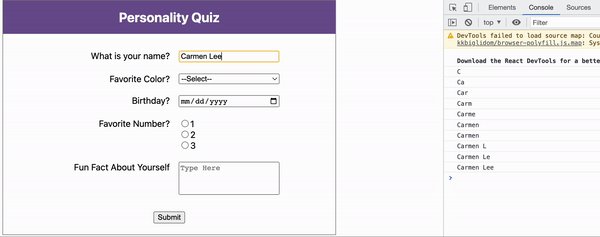
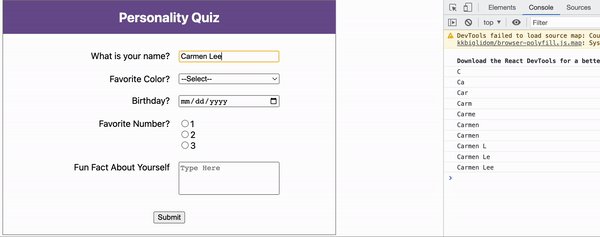
Using event listeners and handlers were also a new concept I had to quickly adapt myself to. Using event listeners, like onChange() and event handlers, like handleSubmit(), I was able to make my form truly "reactive". React allows real-time updates to the form values unlike before, where the inputted values would be updated once the `Submit` button was clicked.

onChange()

handleSubmit()
TypeScript
In addition, at the end I converted all JavaScript files to TypeScript. Converting and adopting TypeScript in my project is beneficial because it make components easy to read and understand what type of props are passed. This reduces the amount of potential bugs and errors that could occur. As I was used to C++, which is a strongly typed language, using JavaScript was initially super convenient and new, but it allowed for more typing errors. TypeScript is strongly typed, but allows for the flexibility JavaScript has, which was what I appreciated.
Improvements
Styling
Styling can be done in multiple ways: statically and dynamically. I was able to use static styling by referencing my custom stylesheet. On the other hand, dynamic styling has precedence over static styling and is the preferred way to style components. After getting around to it, I imported the Material UI library to customize my components, along with makeStyles(). I was able to create a hook, useStyle(), and pass that function to some of the child components to style them as well. As an improvement, I would style all my components using this method instead of what it currently is.